- Design
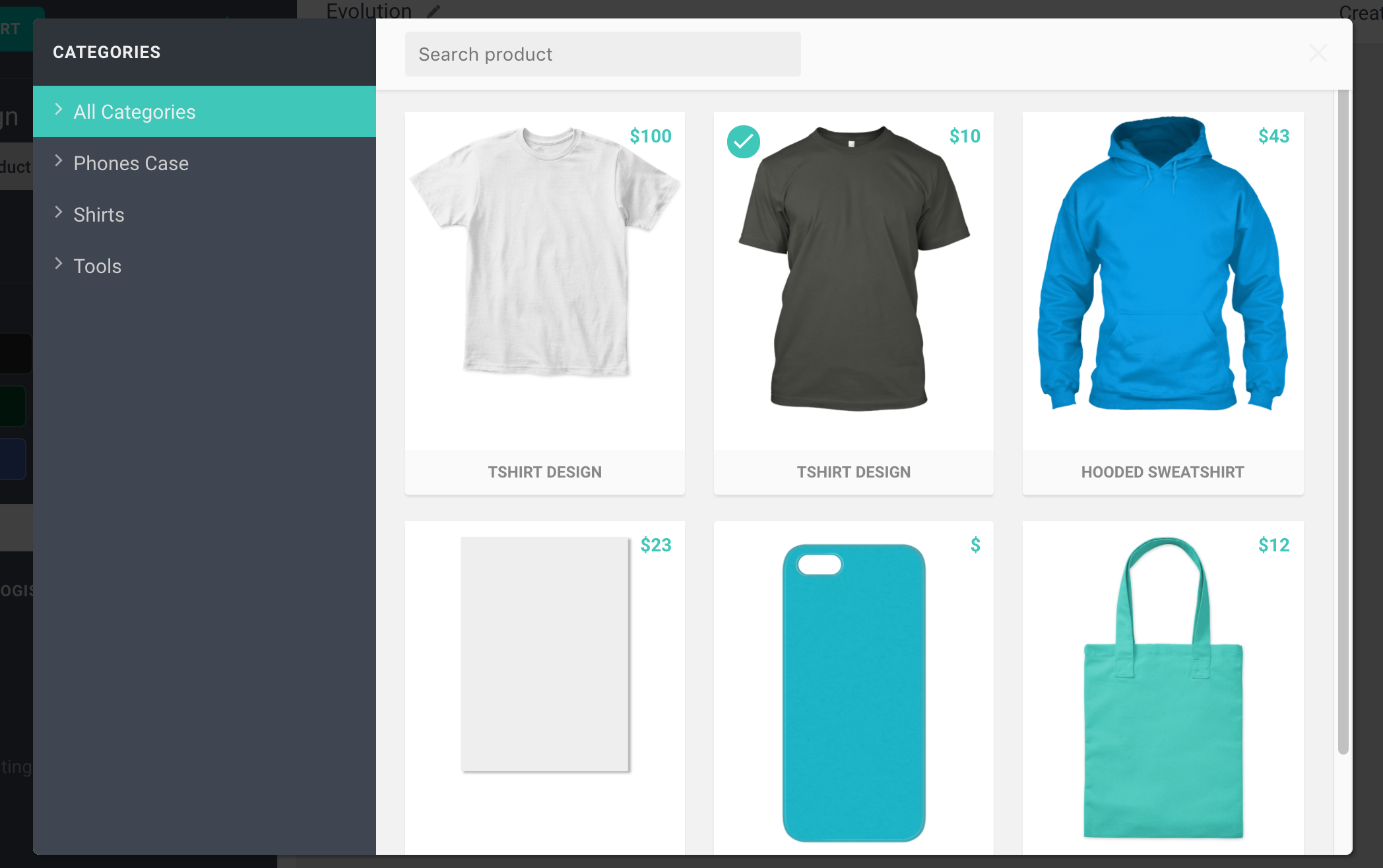
- Product
- Templates
- Cliparts
- Images
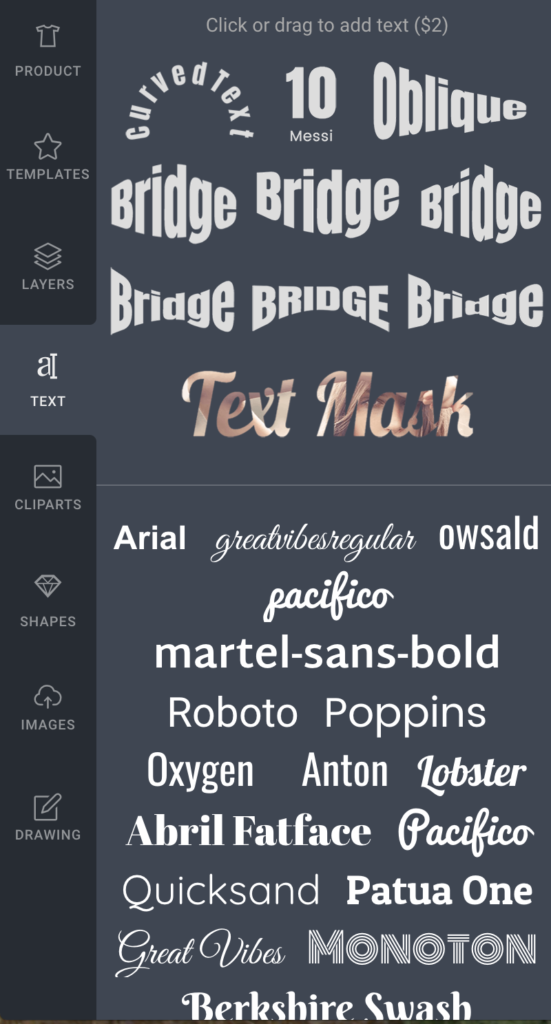
- Text
- Shapes
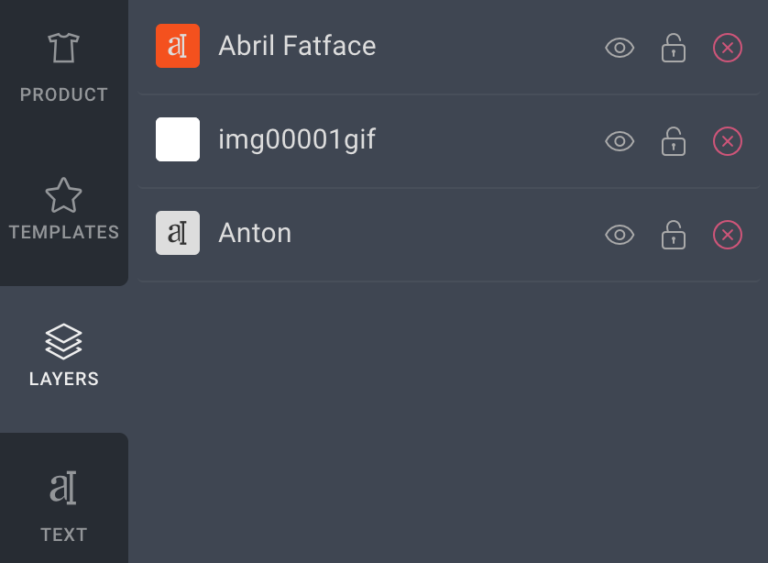
- Layers
- Drawing
Click or drop images here
Click or drag to add text










Free drawing mode
Save this color
Tips: Mouse wheel on the canvas to quick change the brush size
-
Start designing by adding objects from the left side
- All selected objects are grouped | Ungroup?
- Group objects Group the position of selected objects
-
-
Fill options
Save this color
-
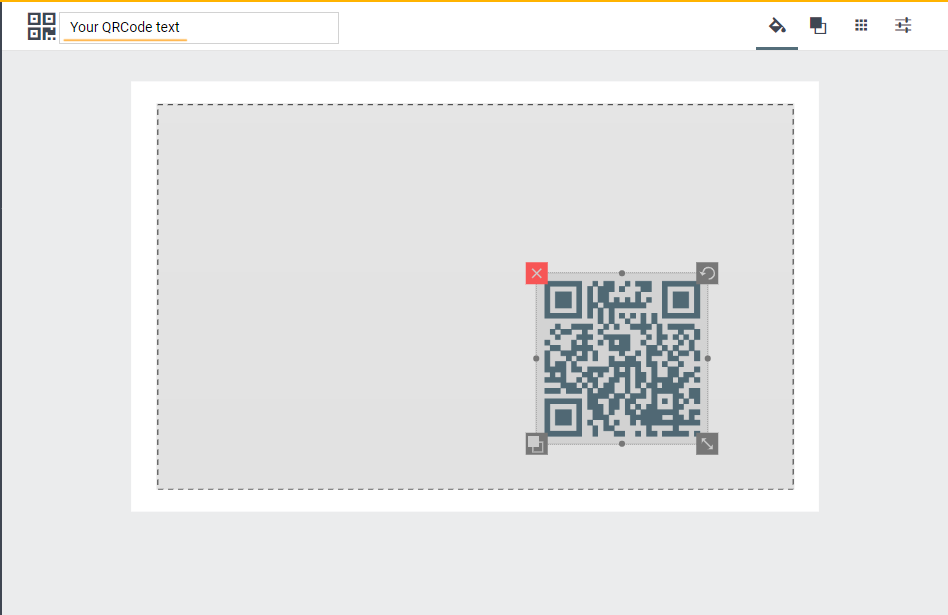
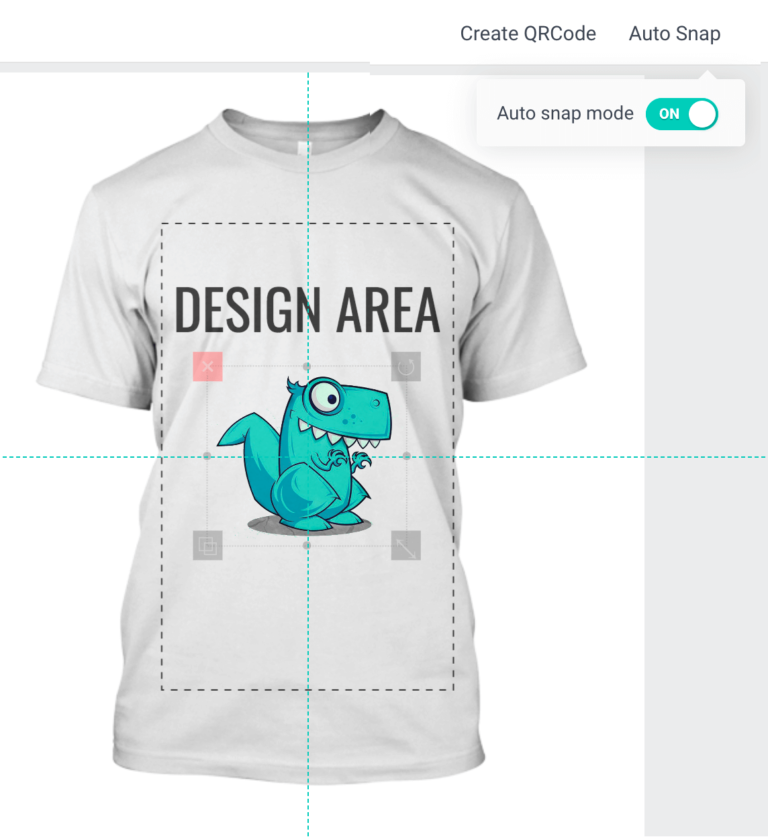
- Create QRCode
-
Options
-
Automatically align the position of
the active object with other objects -
ON: Keep all current objects and append the template into
OFF: Clear all objects before installing the template -
Replace the selected image object instead of creating a new one
-
- Replace image
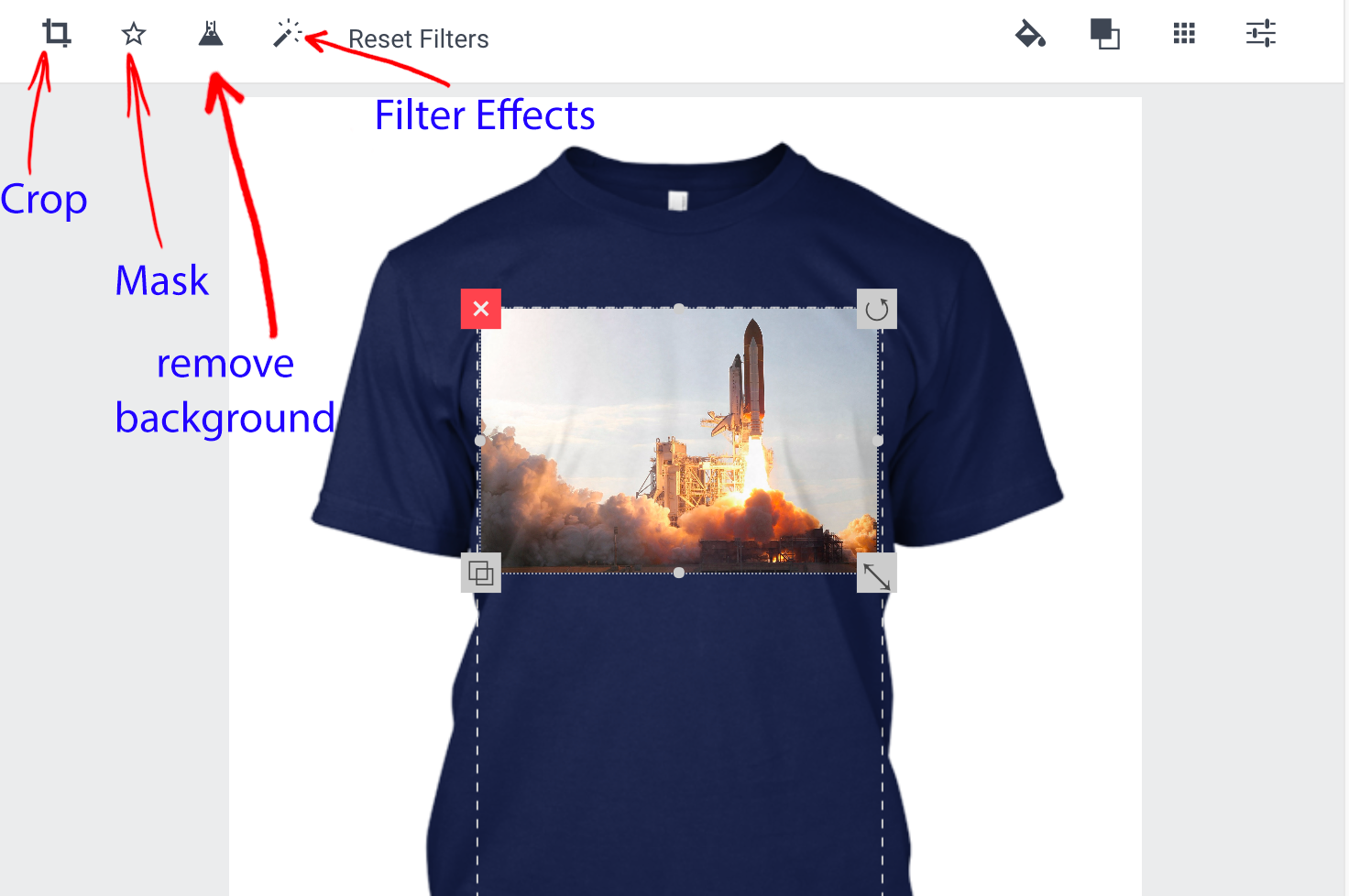
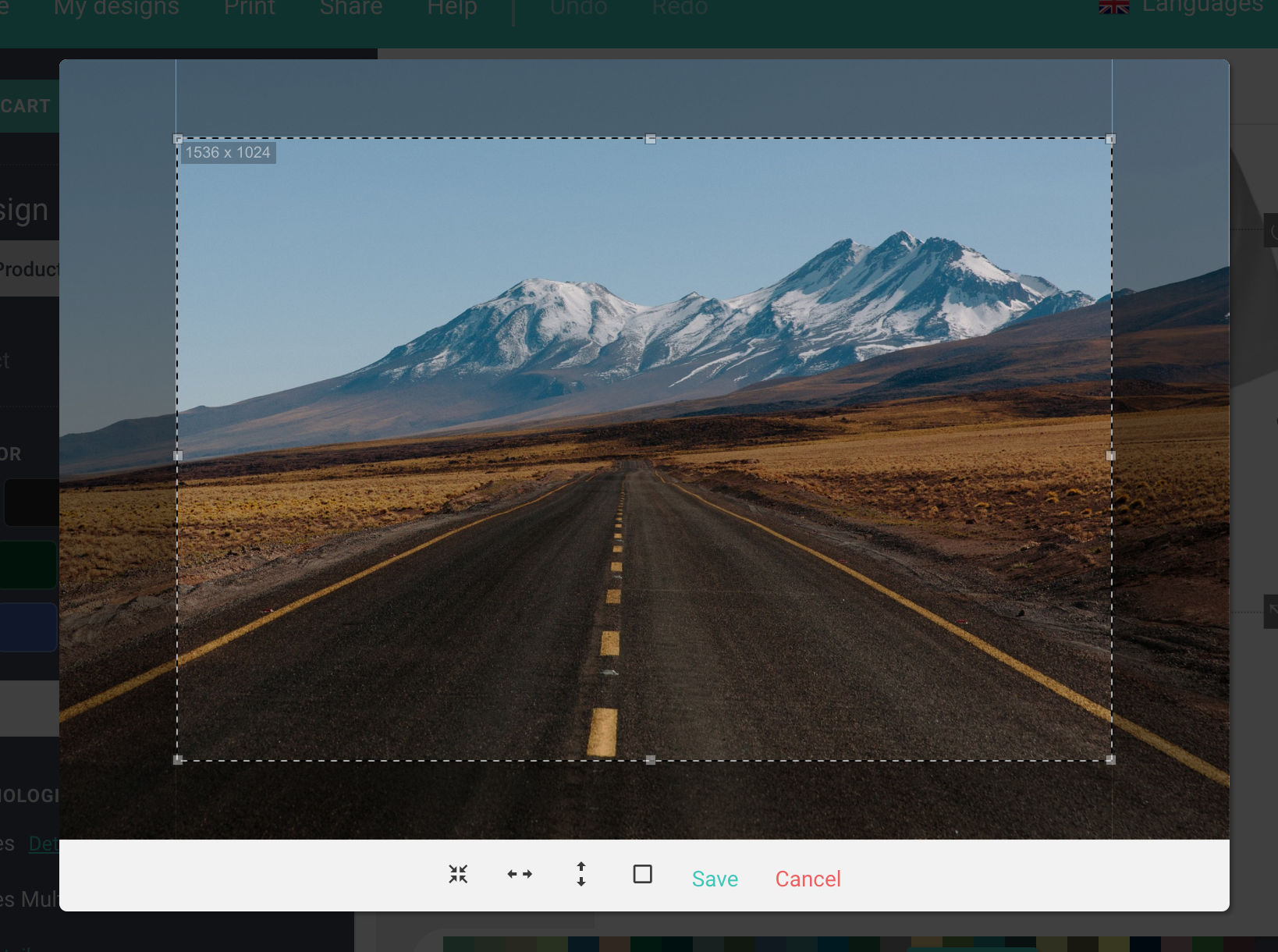
- Crop
-
Mask
-
Select mask layer
-
-
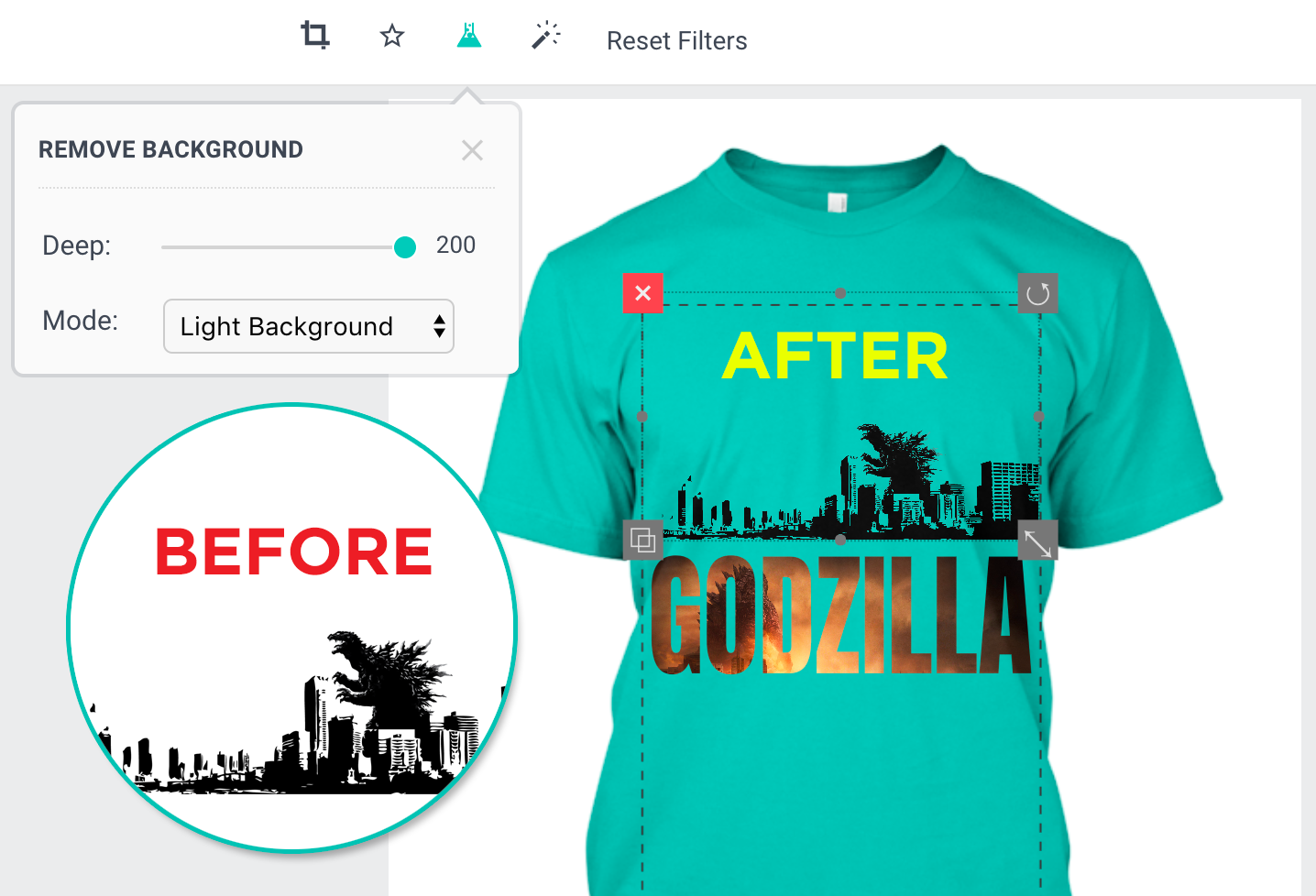
Remove background
-
Remove background
-
Deep:
-
Mode:
-
-
Filters
-
Filters
-
- Original
- B&W
- Satya
- Doris
- Sanna
- Vintage
- Gordon
- Carl
- Shaan
- Tonny
- Peter
- Greg
- Josh
- Karen
- Melissa
- Salomon
- Sophia
- Adrian
- Roxy
- Singe
- Borg
- Ventura
- Andy
- Vivid
- Purple
- Thresh
- Aqua
- Edge wood
- Aladin
- Amber
- Anne
- Doug
- Earl
- Kevin
- Polak
- Stan
-
Brightness:
-
Saturation:
-
Contrast:
-
- Clear Filters
- Click then drag the mouse to start drawing. Ctrl+Z = undo, Ctrl+Shift+Z = redo
- QRCode text
-
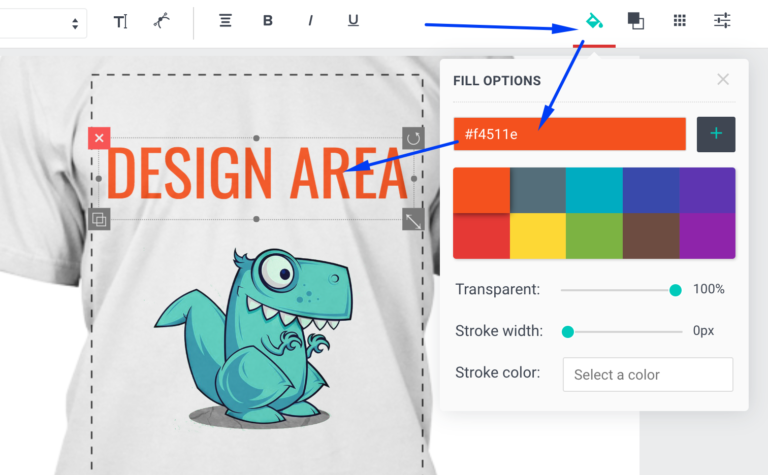
Fill options
-
Fill options
Save this color
-
Transparent:
-
Stroke width:
-
Stroke color:
-
- Ungroup position
-
Arrange layers
-
Position
-
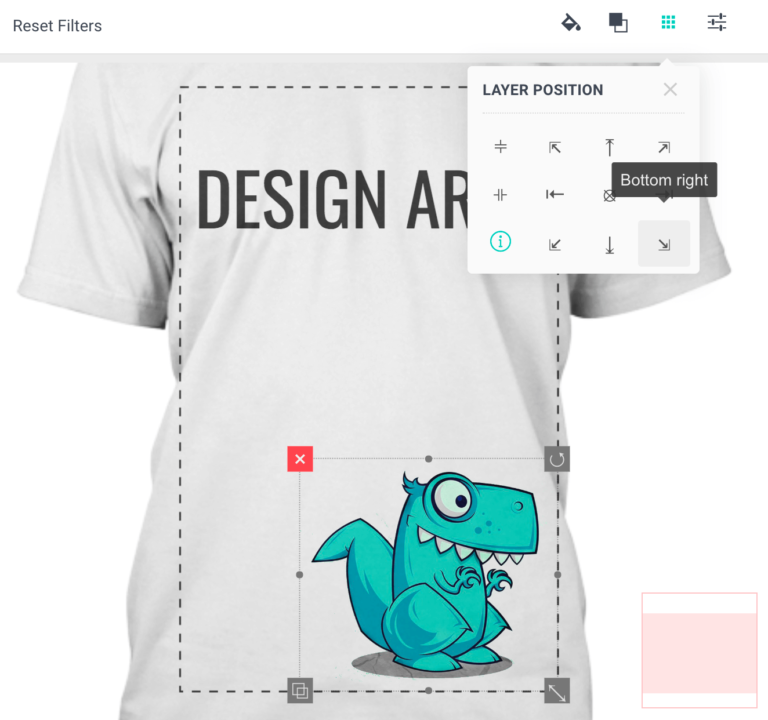
Object position
Lock object position:
-
Center vertical
-
Top left
-
Top center
-
Top right
-
Center Horizontal
-
Middle left
-
Middle center
-
Middle right
-
Press ← ↑ → ↓ to move 1 px,
Hit simultaneously SHIFT key to move 10px -
Bottom left
-
Bottom center
-
Bottom right
-
-
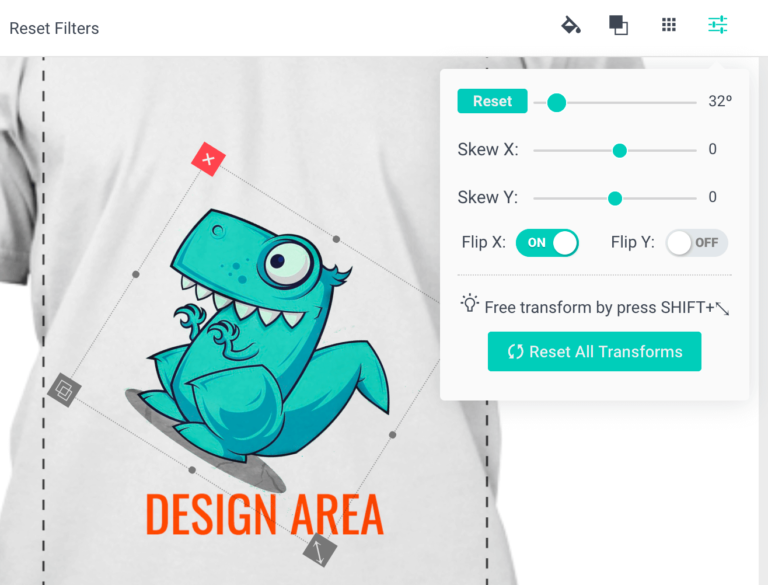
Transforms
-
Rotate:
-
Skew X:
-
Skew Y:
-
Flip X:
Flip Y:
Free transform by press SHIFT+⤡
-
-
Font family
-
Edit text
-
Edit text
-
-
Font size:
-
Letter spacing
-
Line height
-
-
Text Effects
-
Text effects
-




-
Radius
-
Spacing
-
Curve
-
Height
-
Offset
-
Trident
-
-
Text align
- Uppercase / Lowercase
- Font weight bold
- Text style italic
- Text underline
Scroll to zoom